Fathom Chat App
Chat with friends/family and find friends near you.
Overview
On the journey of a UI/UX designer, it is safe to say that the journey is not complete without designing a UI for an instant messaging app at least once. For the last week of the 6-week journey of Side Hustle Portfolio Bootcamp, our team was tasked with designing a user interface for an instant messaging app. The team further went on to add extra features to our designs to make them unique from other existing instant messaging apps like WhatsApp, Telegram, etc. While researching, we explored many sources for ideas to fuel our ideation process. We aimed to think about distinctive features, elements, icons, colours, fonts, etc. With these conclusions, we were able to design a UI that was both stunning and tailored to satisfy users' needs.
Timeline
5 days
Tool
Figma
Task
Choose any of the two projects below.
Design a crowdfunding app. Keep in mind the purpose: to raise funds. It's important to make it compelling if you're seeking money. Consider the number of contributors, the total raised, campaign details, and highlights. Also consider size, imagery, placement, slogans, etc.
Design a Direct Messaging app, profile, or chatbot. Consider the parties involved in the messages, images, placement, and context of the messages. It could be for social purposes or customer support.
The Process
Identifying the problem
In the era of technology, over half the worldwide population is knowledgeable about instant messaging apps. Therefore, we realised it had been time for us to try and do more work, considering many apps in this classification that are already existing.
Which made us ask the subsequent questions:
- Why are we using the instant messaging app we are presently using?
- Why are certain instant messaging apps successful and being widely used?
In summary, how will we apply of these findings to concluding this particular task?
Defining the problem
It is obvious that reaching out to friends and family is very crucial in people's lives. Therefore, Users need an instant messaging app that is attractive, interesting and easy to use.
Research
We could not conduct comprehensive research because of the limited time, so we agreed to source design ideas from instant messaging apps that are already in existence. For instance, WhatsApp, Telegram, Snapchat, etc. and also source ideas from Behance and Dribbble.
From our conclusions, we found uniform patterns in features, screen layouts, duplicated elements and more. These specifications will be capitalized on for our design.
Ideation
Our ideas were more detailed at this juncture, and that we agreed to only determine target points.
The task's accomplishment would be assumed by designing a simple layout that will provide users with six main features of the instant messaging app.
The main features of the instant messaging app would include:
- A logging-in/sign-up screen
- All chat screens
- Call history screen.
- Contact screen
- Settings
- Find people near you
For the name, we came up with different names and later went with FATHOM. The rationale behind our name choice is that the indisputable fact that after we unscramble TATOIHGFMA (which is that the first letter of all team members' names), the most effective word gives us FATHOM.
The Design:
Colour Palette
Logo
High fidelity screens
A closer look
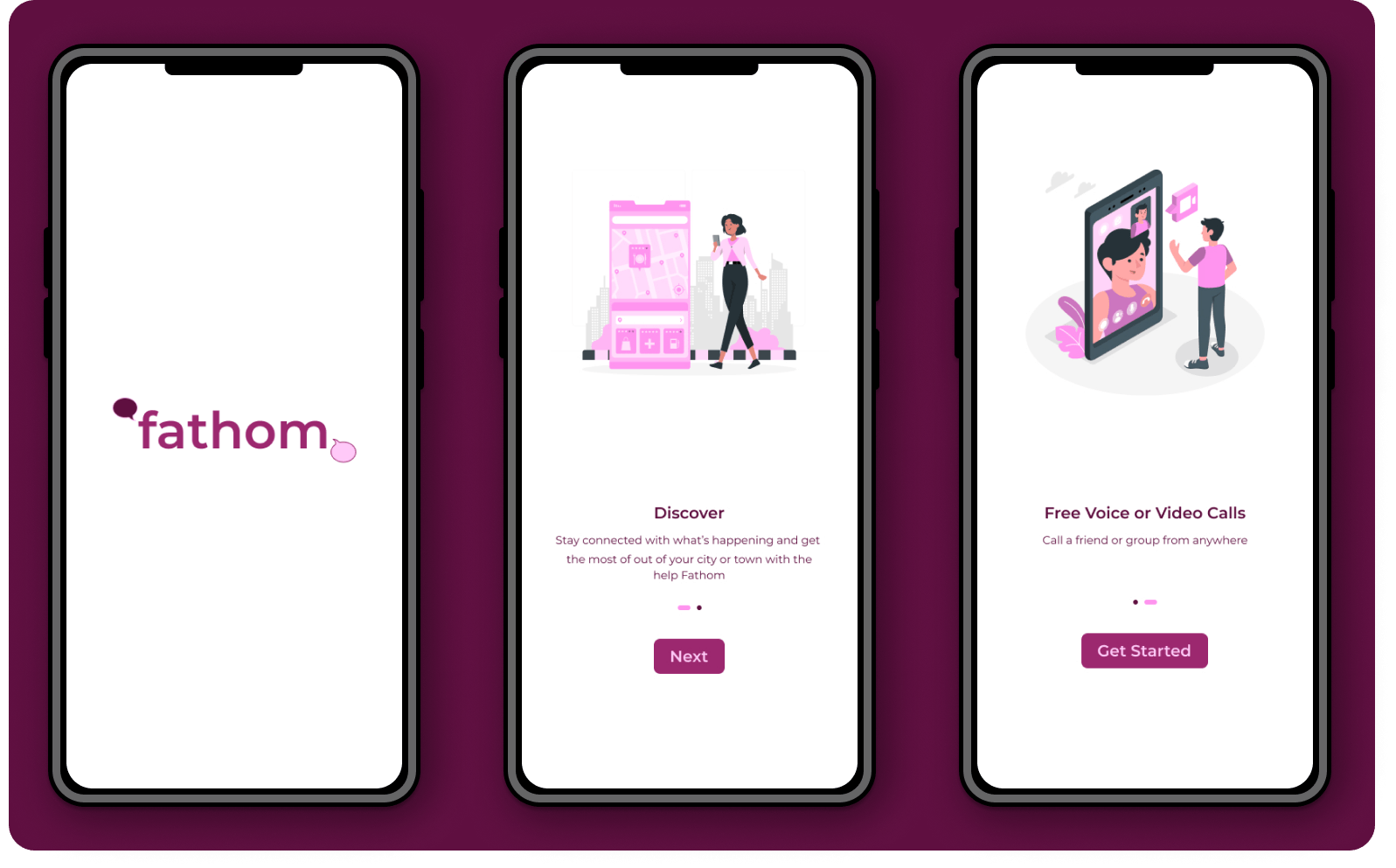
Onboarding screens
Of course, we designed onboarding screens to show users what the app has to offer.

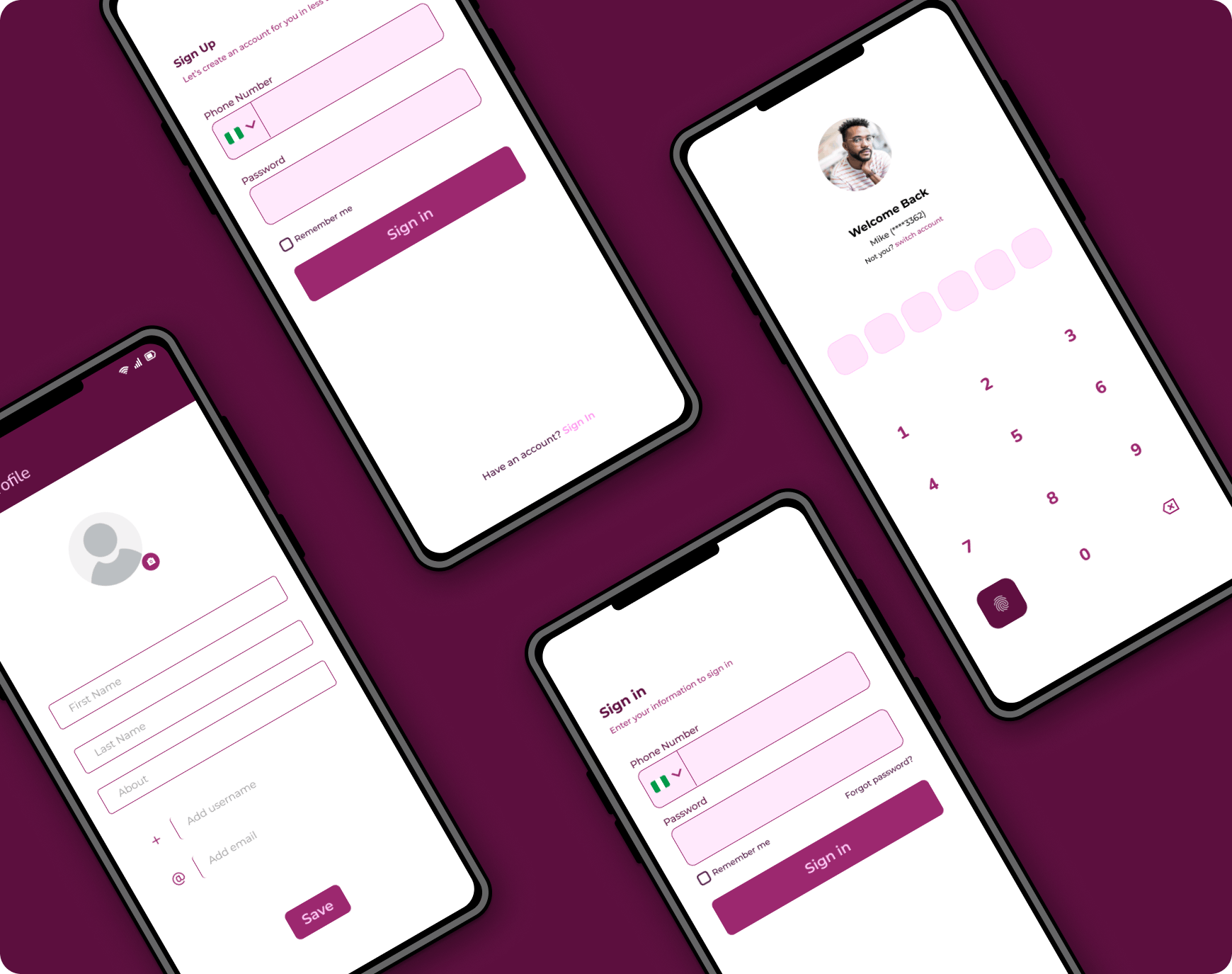
Sign-up/Sign-in screens
We designed a simple sign-in/sign-up screen to enable users to provide important data. This would allow them to either get access to their account or create a new one if they are new users.

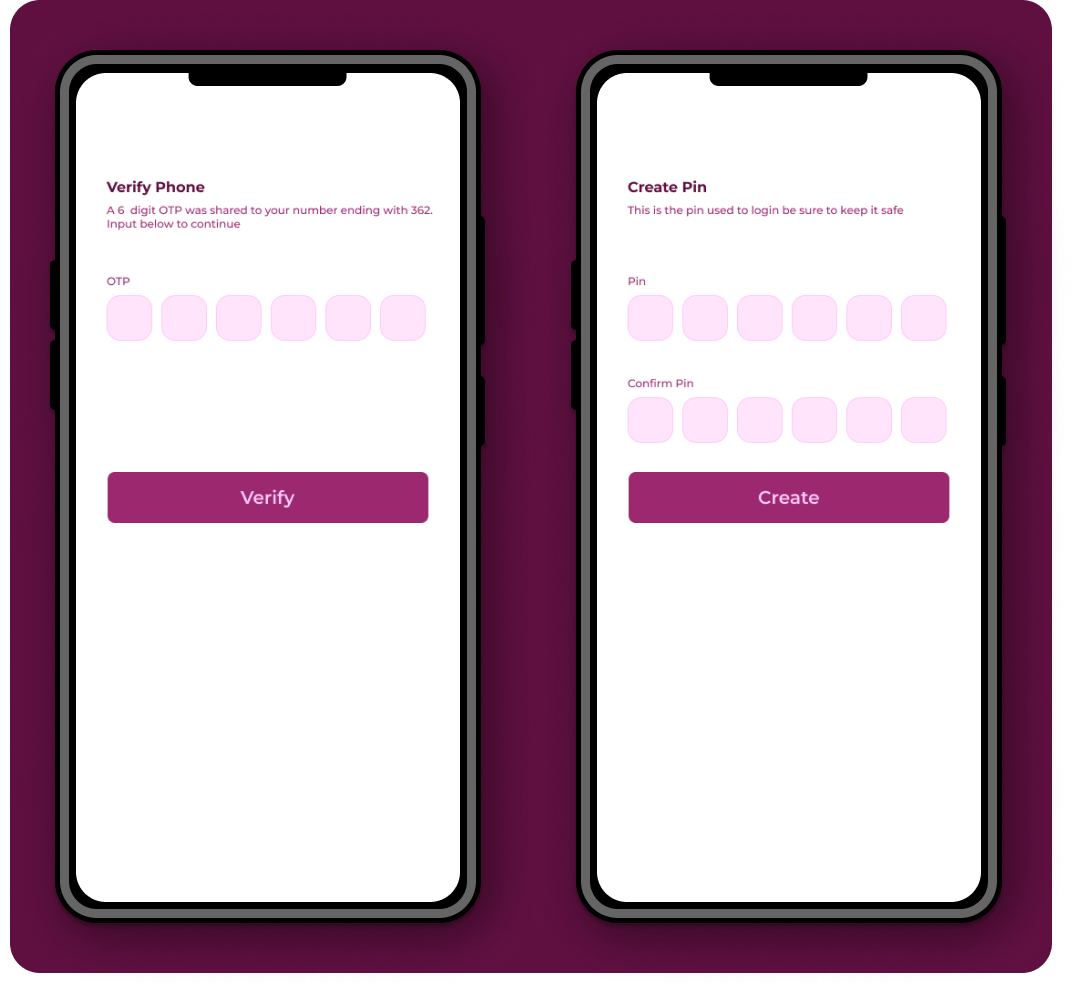
Verification/Set pin screens
Users will be instructed to verify their phone numbers because a valid phone number is needed to be able to synchronise their contacts and friends to find them on the app. Furthermore, users will have to set a pin to lock their chat and be able to unlock the chat.

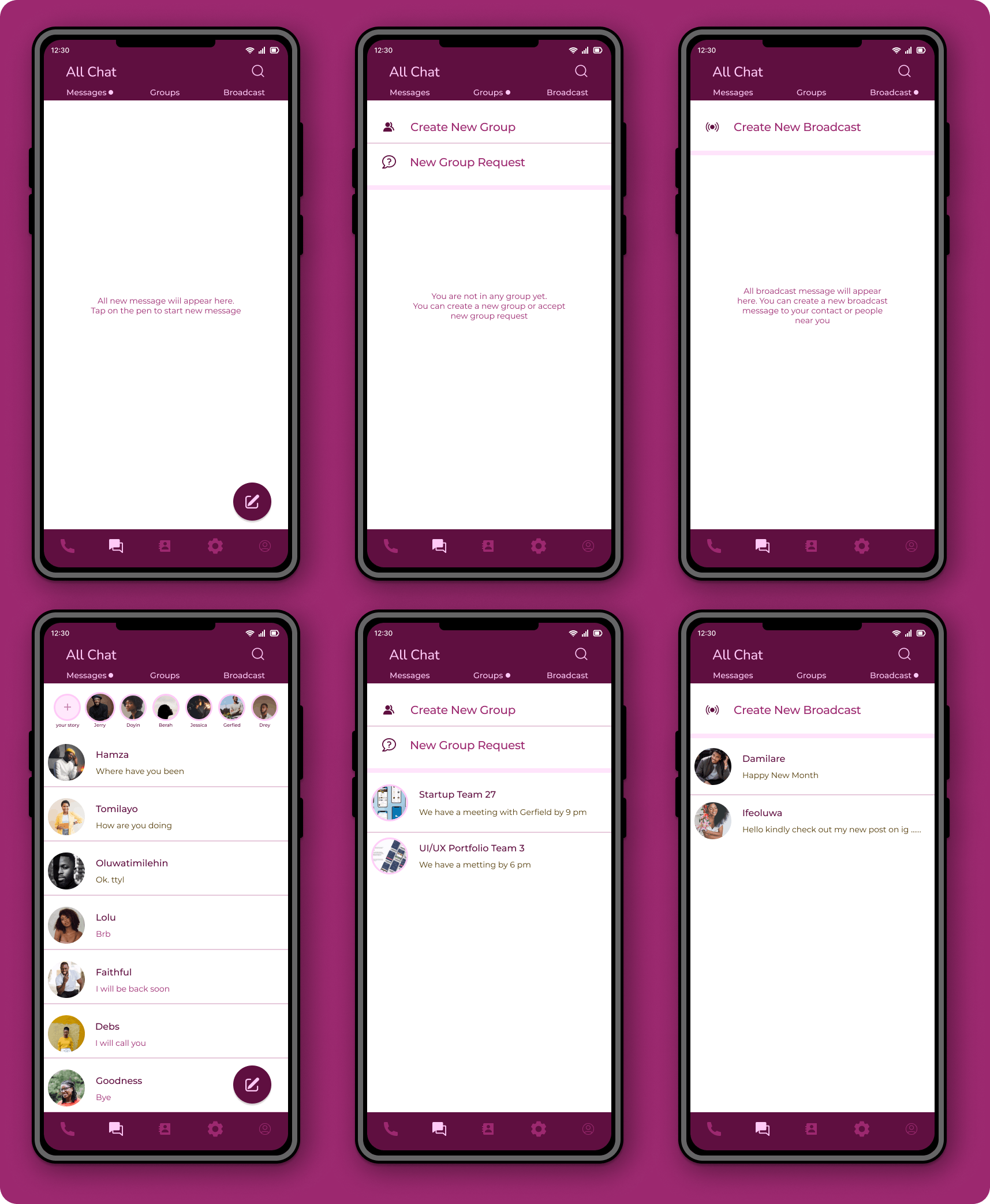
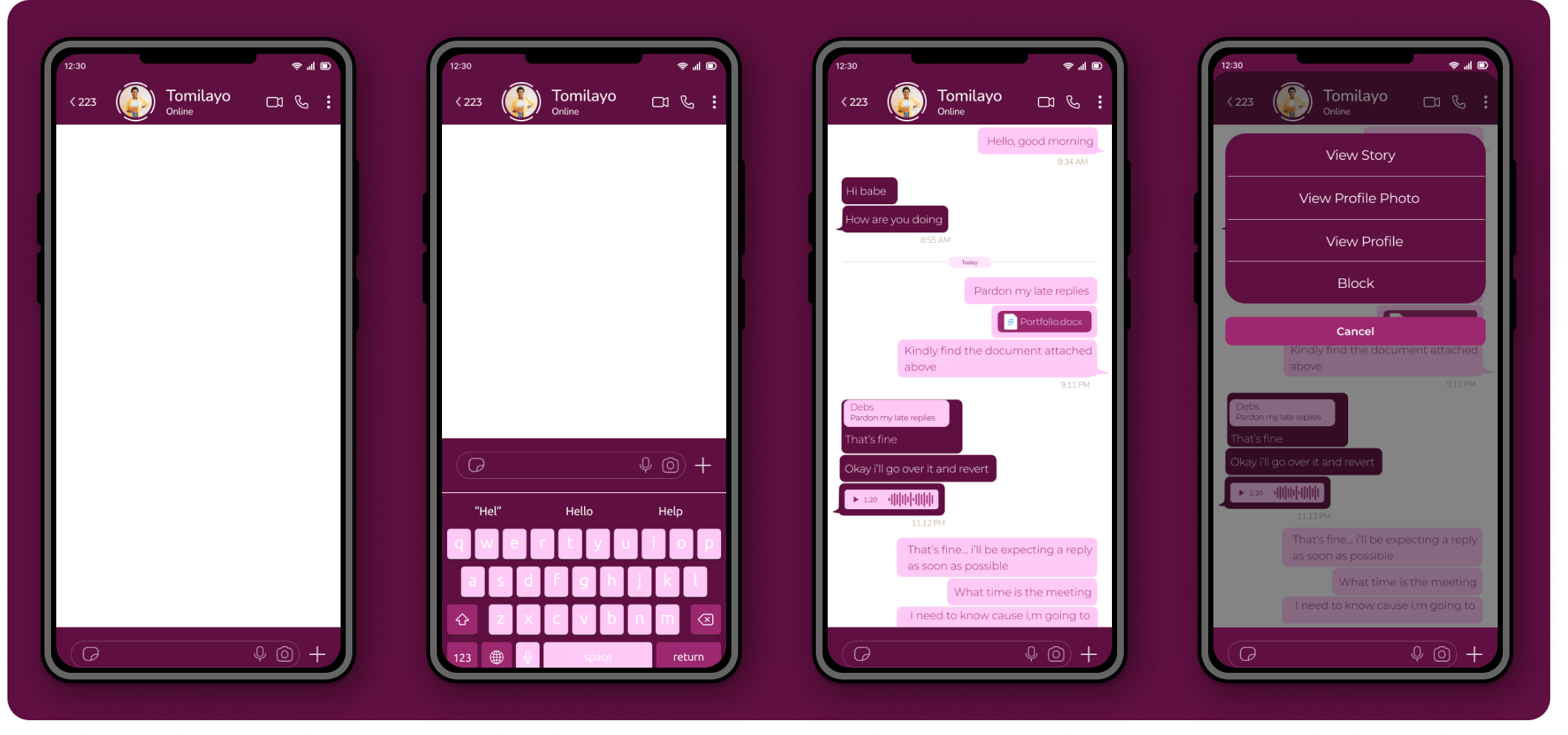
Chat screens
Here, users can see the list of people they have chatted with in the past and can select new contacts to chat with. We designed this in two states: an empty state for a new user and the normal state for an existing user. We will also add sections on this screen which will enable users to switch between the group, broadcast, and direct chats.

Message screens
This shows the progression of chat between users. like sharing pictures, and files, and also sending a recorded voice message.

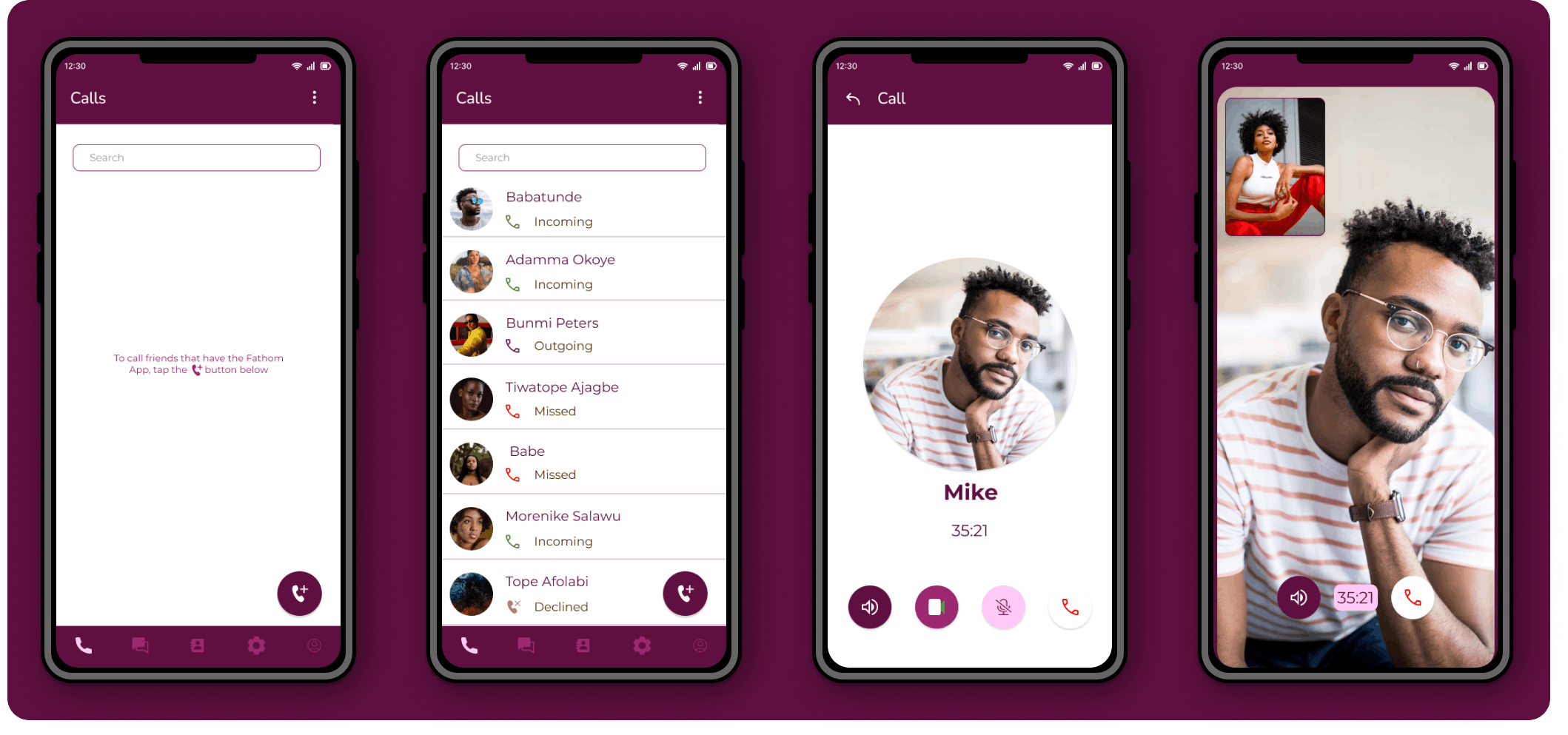
Call Screens
What is an instant messaging app without the feature that enables users to call their loved ones? This feature also allows them to switch between voice calls and video calls.

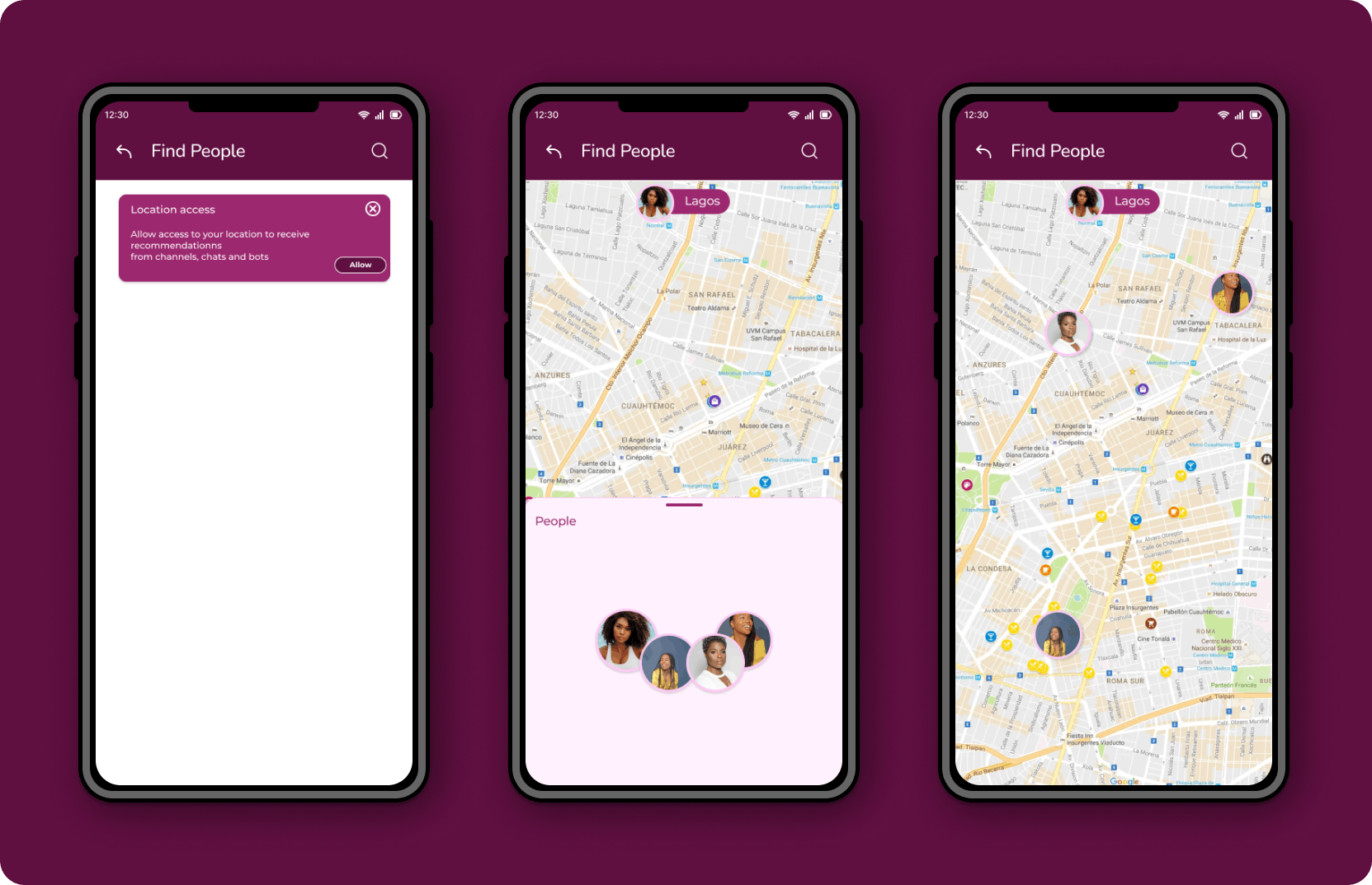
Find People screens
This is an additional unique aspect we added to our design to make it stand out. With this feature, users can find other users nearby. They will have to enable their location to be able to find users and request a chat with them despite not having them on their contact list.

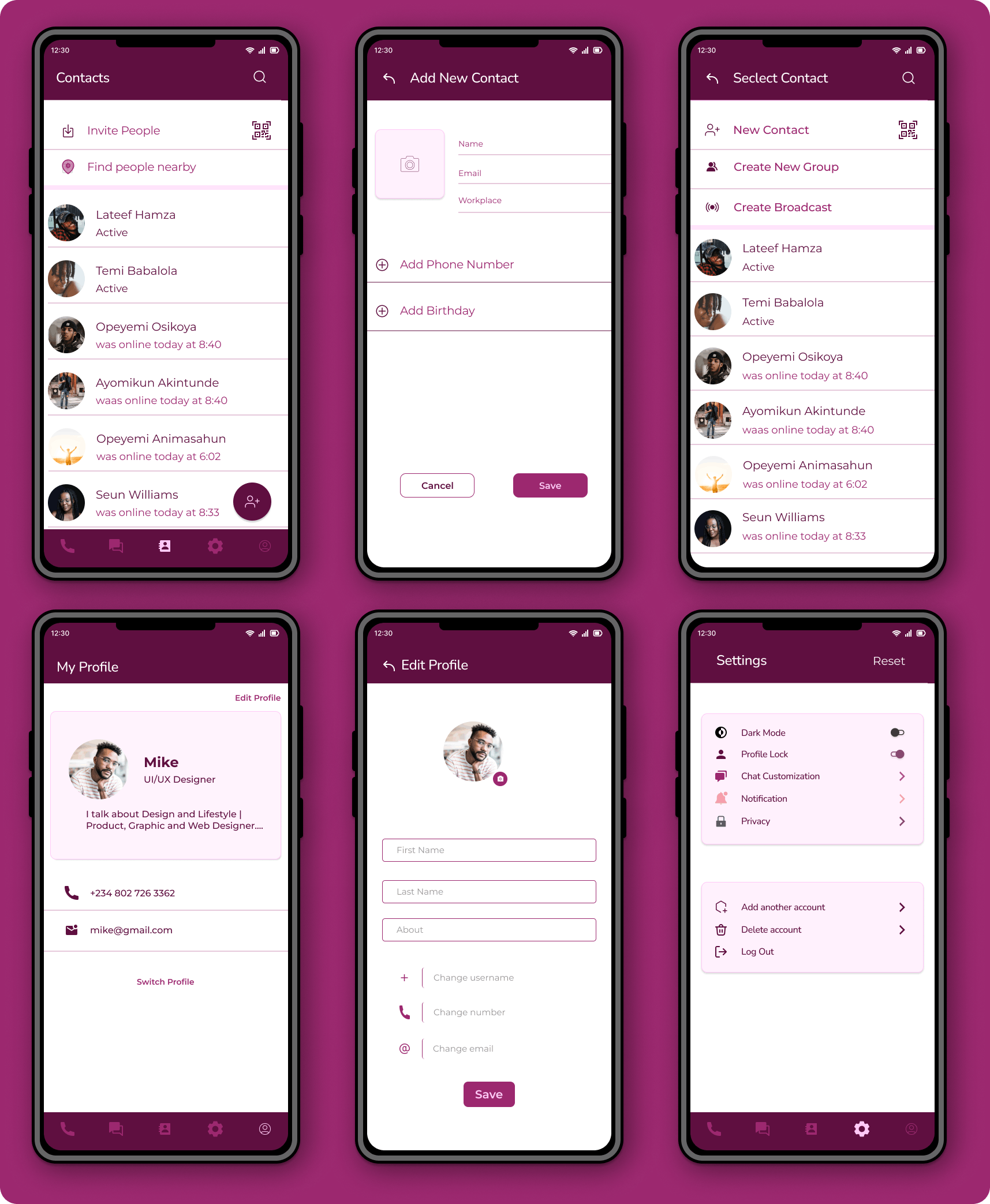
Other screens

Prototype
The Team
Hephzibah Oyetunde LinkedIn
Adewola Muiz LinkedIn
Tomilayo Abimbola LinkedIn
Hamza Olayinka Abdullateef LinkedIn
David Goodness Deborah LinkedIn
Enekwechi Uchenna LinkedIn
Ifeanyi Asonye LinkedIn
Habeeb Ibrahim LinkedIn
Oluwatimilehin Oyedele LinkedIn
Conclusion
Considering the time frame, this was a project our team was excited to design. We look forward to iterating many aspects of this application in the future and bringing it to existence if feasible. However, for now, this is how we will leave you with Fathom.
Thank you for reading!